Bootstrap 3 elements page example template
A quick preview of everything Bootstrap has to offer.
Bootstrap 3.0. themes and HTML templates get on Bootstraptor.com!
Page Header With Small Text
This is an h1 heading
This is an h2 heading
This is an h3 heading
This is an h4 heading
This is an h5 heading
This is an h6 heading
| # | First Name | Tables |
|---|---|---|
| 1 | Michael | Are formatted like this |
| 2 | Lucille | Do you like them? |
| 3 | Success | |
| 4 | Danger | |
| 5 | Warning | |
| 6 | Active |
| # | First Name | Tables |
|---|---|---|
| 1 | Michael | This one is bordered and condensed |
| 2 | Lucille | Do you still like it? |
This is a lead paragraph.
This is an ordinary paragraph that is long enough to wrap to multiple lines so that you can see how the line spacing looks.
Muted color paragraph.
Warning color paragraph.
Danger color paragraph.
Info color paragraph.
Success color paragraph.
This is text in a small wrapper. NBD, right?
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890 Full Name
first.last@example.com
Here's what a blockquote looks like in Bootstrap. Use small to identify the source.
- Normal Unordered List
- Can Also Work
- With Nested Children
- Adds Bullets to Page
- Normal Ordered List
- Can Also Work
- With Nested Children
- Adds Bullets to Page
function preFormatting() { // looks like this; var something = somethingElse; return true;}



Warning!
This is a block style alert.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
List group item heading
Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
List group item heading
Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
List group item heading
Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
This is a panel
This is a panel
This is a panel
This is a panel
This is a panel
This is a panel
- First Item
- Second Item
- Third Item
Bootstrap 3.0. v. themes with example templates

Bootstrap 3.0. v. theme Classic Plus

Bootstrap v.3.0. theme Dark & Orange flat ui

Bootstrap 3.0. RC2 theme white-blue

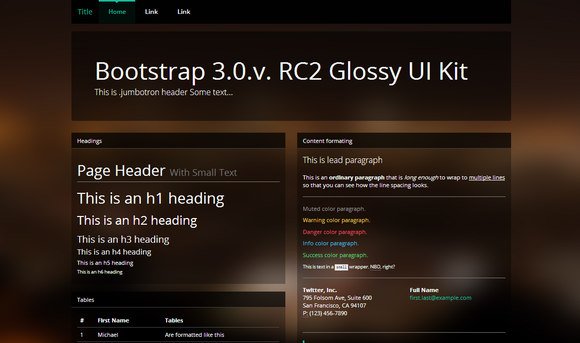
Bootstrap 3.0.! theme GlossyFlat

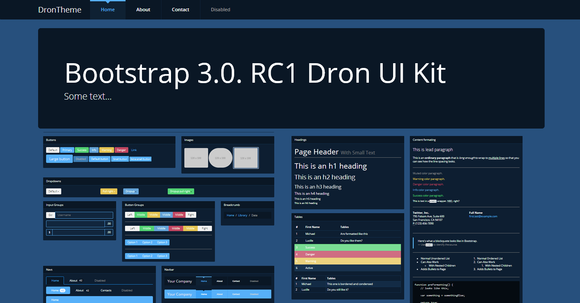
Bootstrap 3.0. theme DRON dark UI

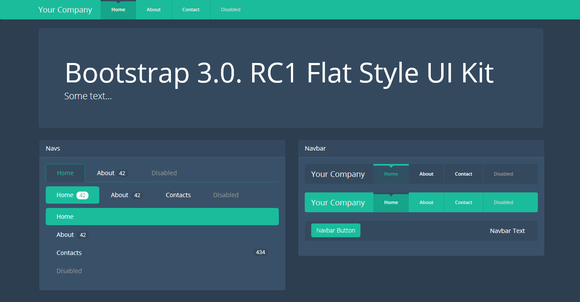
Bootstrap 3.0.v. theme Flat Dark UI

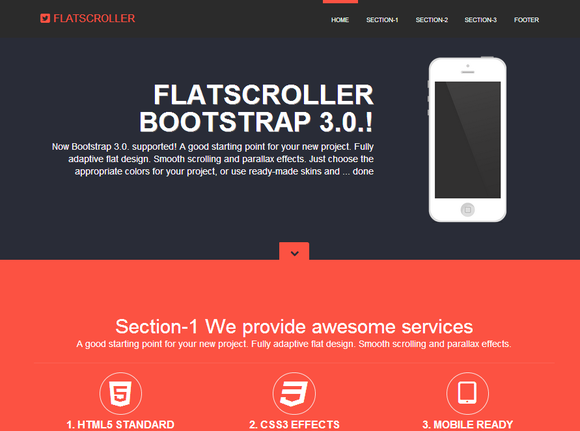
FLATSCROLLER Bootstrap 3.0. landing page template

PARALLAXER Bootstrap 3.0. responsive